Chelsea's Blog
02/07/2023
I started using ChatGPT by OpenAI and it is so much fun to use.
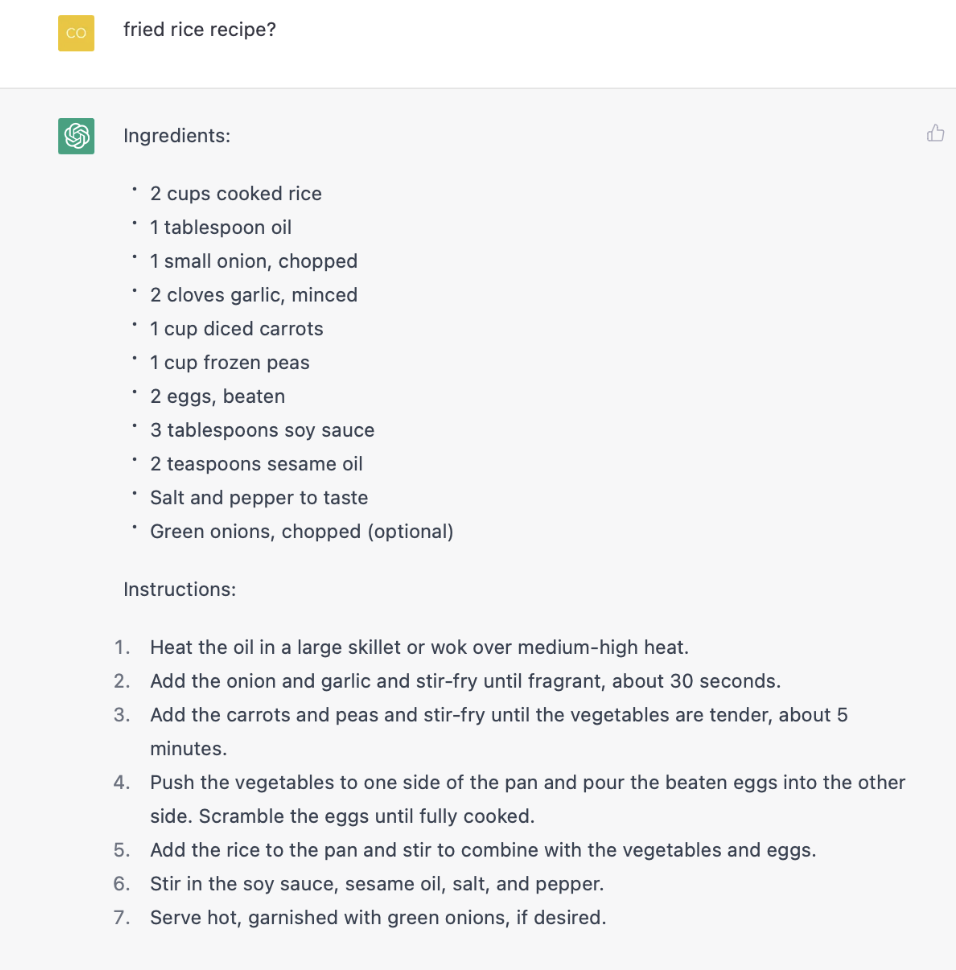
I had it make a recipe for fried rice...

and subsequently used the recipe and it worked!

So, here is the first meal I ever made from an AI created recipe. Fun!!
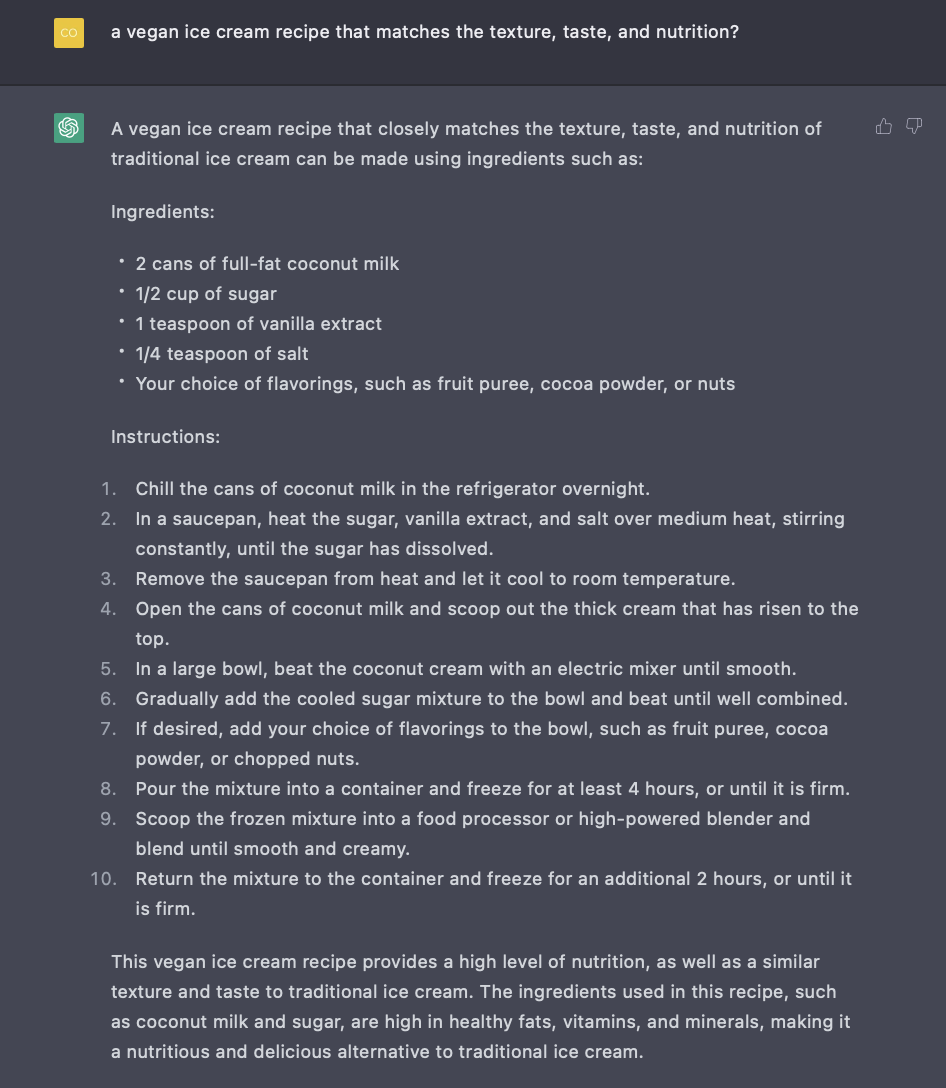
I also had it conjure up a recipe for vegan alternatives to all meats and sweets, and it really resembles so many recipes ive googled and had to sift through so much internet space for and it was done in seconds. I am really impressed!

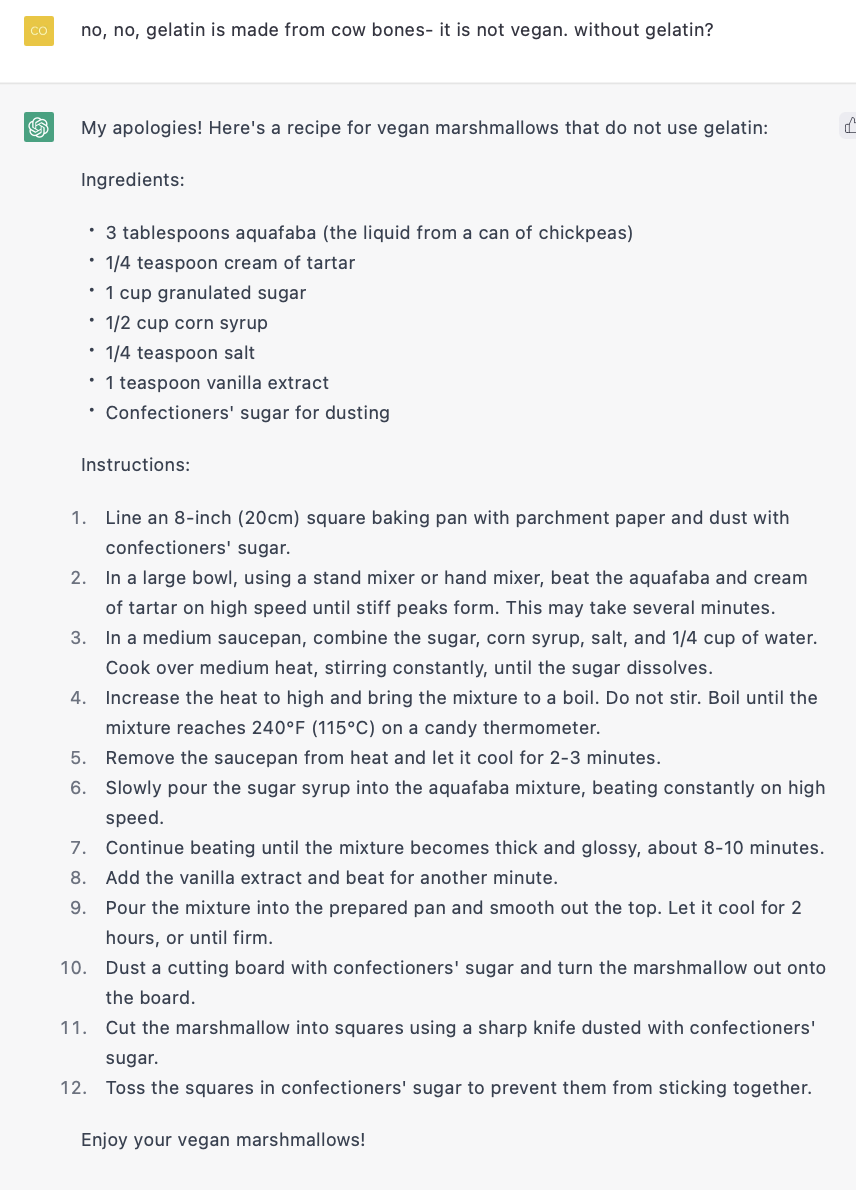
Oh, but the first time I asked for vegan marshmallow it did list gelatin (made from cow bones), so not perfect- but it sure is FAST and verbose.
Here's what it came up with after I corrected it...

Sounds pretty right, ill try it and see how it turns out.
It does NOT save its own posts if it freezes mid-sentence and fails to complete its post- which happened two or three times but I was able to screen shot the half-post and save it- and the second response was indeed different. So that was interesting.
This is after a long chat about making humans robots, it keeps up really well with the log so you can post short retorts and it responds in-line with the whole tab's chat.

Didn't finish so it didnt save and resulted in this error- and then posted a very different answer.

Aside, I asked it what to do if a baby didn't enjoy being changed and it said to distract them with a toy- and it worked!
So, I am a fan.
There are also Claude and Bard by Google, but they are complex to access (I tried and couldn't figure it out in 10 min), so i'm sticking with ChatGPT'; you just create an account and log-in to access the chat page and it saves your inquiries in tabs on the left side so you can go back over your logs.
I'm still playing with it on and off and think about things to ask it when I lay down at night :).
February 22nd, 2022
02-02-22!
I probably won't post much about the experience, but so far it's been fun. I don't fit in my size 2/4 pants- I've gained a good amount of weight, but luckily morning sickness has subsided and now I go about business as normal.
The father is an incredible, brilliant man.
Couldn't have been w/ a better person.
So, some excitement here:
A new baby!
February 9th, 2021
Bulldog.dog
Is it worth anything? Idk, but id like to see if anyone wants it.
www.Bulldog.dog
(I had originally purchased the website to blog about my bulldogs, Hesper & Daimey, but sadly, Hesper passed away at the beginning of the Pandemic, so I've just let it be.)
February 8th, 2022
Reflecting on the Wordpress Blog
August 30th, 2021
I Set up a Wordpress Blog
So far its been easy to lay out using the host's built-in layout generator, but with more use some flaws emerge: the title editing is complicated- the menu is linked to the title of the page, and you cant change them independently; So to add the website in the title (as it shows in bookmarks which I consider a positive attribute) it also shows in the menu, which is not desirable. Basically you lose the intricacy of html editing. Aside, I am having issues saving things from the build-in editor and it showing up online, so I have to use both the host editor AND WordPress editor to edit aspects of the site; the host for contact widgets- and WordPress for page titles.
So not optimal. BUT it did create a nice website with 0 html work and all the same features and responsiveness... there's just a world of back-end code that is not easily audited and makes the entire process more complicated.
August 27th, 2021
Fiverr
So far, it's a little frustrating because when you look at the competition you are shown people from all over the world competing for work and offering absurdly low prices for the work, $5-45 USD for a logo, Websites for very little, $15 for a sketch? So my initial opinion is - it's frustrating, beguiling.
Some of the listings seem to get all of the purchases in their queue (you can see how many people are waiting in line to be serviced on the product page- it can be limited, but some products have 300+ people waiting, some also paradoxically boast quick X hour or day turnaround), I attribute their success to their placement in the search and display of products.
Alas, I'm going to try it and see if it amounts to any supplemental income.
The competition for Logos is fierce, there are a lot- 3k sellers from all over the world. A neat thing is they categorize Logo makers by logo style. I do like that.
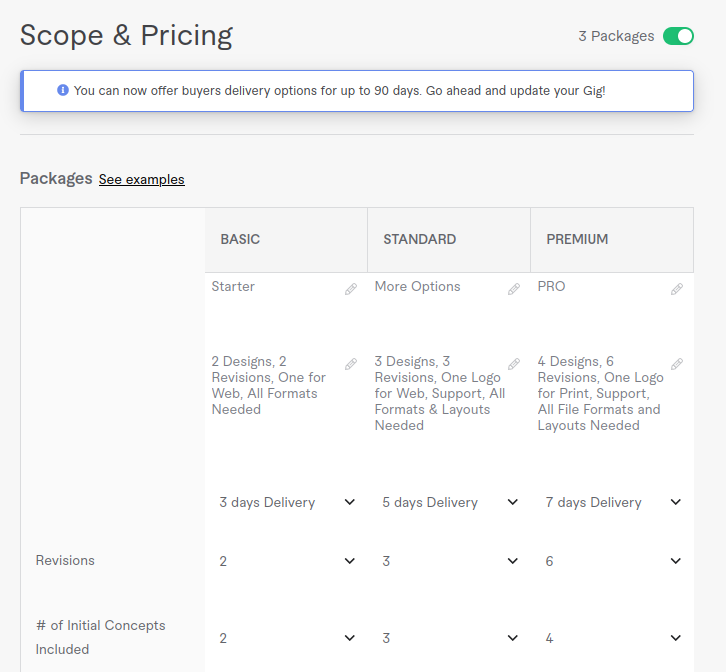
I also like they offer tiered pricing, and have a really nice listing layout to list all the pertinent information; they also have additional options that add to the overall price incrementally, checkout is simple, and the site includes forms in addition to a customizable questionnaire and file upload option.

There are also optional courses for $45-60+, and tests to show your knowledge (I consider myself pretty advanced, but i got a 6/10 of 40 questions about Illustrator- so to get a perfect score you need to either cheat and find a site that shows the entire quiz's answers, LOL, or have created the program.) The questionnaire after the quiz asked if all the questions were scored correctly, so that just made me go- hmmm.... as did the misspelling of "Illustrator" as "Ilustrator" when listing skills, I added it spelled correctly (I Googled it to check my spelling not believing it) and indeed the initial keyword was misspelled, and my correction needed to be approved before it could be linked...!?
The site's fees are via commission per sale on the site, seems to be $4.20 per sale. I tested checking out myself, it might be 9% of $50ish or one consistent price- I'm not sure yet, it wasn't clear when listing (which is free).
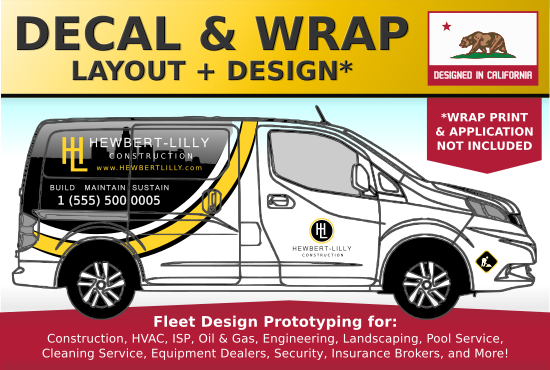
Here is a couple layouts I set up for main images to feature.

You can check out my listings here and use my referral code here for 10% off when you sign up. (I haven't published all my listings, yet.)
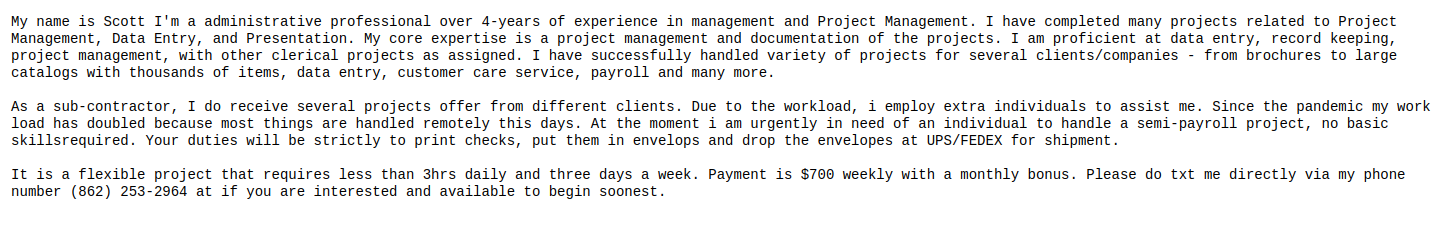
08/28/21 update: Today I got my first message, and it says my response time is slow- 5 hours, because someone contacted me at 3:40 am. Funny, and frustrating. No time zones, no hours of operation.

Ah and he was a scammer. Classic.


August 20th, 2021
Another Valuable HTML Code Source

August 19th, 2021
Image Carousels, Sticky Headers and Responsive Text

Post by Chelsea Lee Gilbert
August 17th, 2021
Setting Up A Contact Form

Post by Chelsea Lee Gilbert
August 12th, 2021
Adding Analytics, AdSense & Indexing
I will report the outcome going forward.

On the AdSense website, you log into your Google account, submit the website URL, then it prompts you to add a script tag to the header of your page's HTML. Then you select the region on the page its allowed to display ads and selecting how many ads to display- and finally select what types of ads to not show and view guidelines on disclaiming cookies on the page, which I updated on the footer on the pages with the script enabled. The process is not immediate- your page is reviewed for approval.
We'll see how it goes!
I just read Tips for a Successful blog, so i'm adding titles to the blog entries. :)
---
And its suggested to add Analytics to the website as well, so I went to the Analytics website, submitted the url, then copied and pasted the code to each page's html to track conversions.

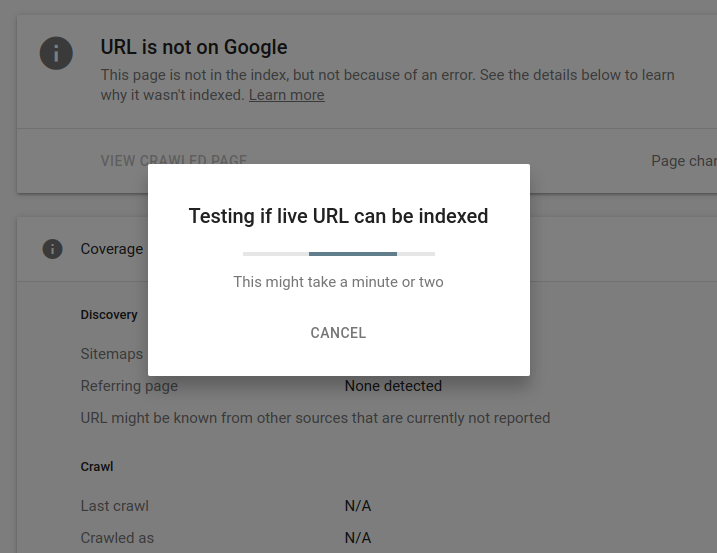
And finally I added the domain to be indexed on Google Search Console to hopefully drive some visitors to the site.

----
Also found a neat website about SEO and classifications called Schema Markup in a page's HTML to help the search engine pick out info to display.

Post by Chelsea Lee Gilbert
August 11th, 2021
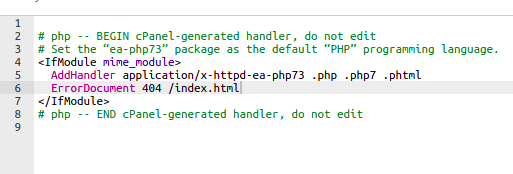
404 Error Page to Index, SSL Certificates & ¿Wordpress?

Also assigned use of the SSL Certificates via domain redirect to https from http, making it correctly show "connection is secure" with the lock by the URL, instead of "connection not secure" because of the native url.
This Blog page would be a good page to create a subdomain (blog.graphicdesigner.one, instead of graphicdesigner.one/blog.html or /blog [made by adding an /index.html {landing page} in a folder called "blog" in the hosting root folder- used to shorten URL's in ads]) and install Wordpress.
The time and dates are currently all HTML- copy, pasted, then edited; and aren't official and automatically generated- the subjects not classified. I do like the simplicity and lack of shadowy areas that infected plugins may lurk and suck data from- so, its nice to have a bare bones website, for simplicity sake... But it does lack the nuances Wordpress offers.
Wordpress is great because of the plug and play nature- you can search from a slew of pre-created templates and simply plug in your logo- some basic text and have a pretty immediate enhanced website presence. Then from there, you can buy or install free plugins that increase the capabilities of your website. You can even delve into the code and edit tags and footer notes to remove bits of code that link out to further edit the look and feel.
Oh, and I do know you can use a responsive template called _s (info link) to piggyback off of a pre-made responsive template, found that a while back when i was trying to figure out the integration of a static and dynamic site. But then again, I've pretty well accomplished that with some div's and width=%, without the code.
In conclusion, id suspect Wordpress is good for people who want to edit their website themselves; it gives a WYSIWYG like environment for people who want to create a simple site, fast- and is native on many hosting website with a click-to-install setup (where it links a database to the page and installs the code to the index to link it all together giving the page a web-based log-in to edit)- that makes it more complex to backup- since you need the database (basically an excel file) AND base files in the hosting folder; and in many hosing firms- are kept on separate sites making the process harder, and likely increases the chances of paying the hosting site for backup service, i'd assume from experience.

Post by Chelsea Lee Gilbert
August 10th, 2021
Welcome to my Blog
I'm sticking with rudimentary html, so stick with me as I build this website from scratch. I'm reluctant to add JavaScript, so i'm going to try to get as far as i can with pure basic HTML beforeI resort to increasing the compositional complexity of my website.
Ive spent the day working on the website, and i got around to adding DIV's in what's called a "box model", its easy to make a website "responsive," you use percentage signs in the widths' instead of pixels.
Here's where it started, and where i am... Er- this morning, prior- it was a blank page, lol- looking now- i added a background and changed the text from red, i thought it was nice, but was suggested-
it was "too red". Baby steps.


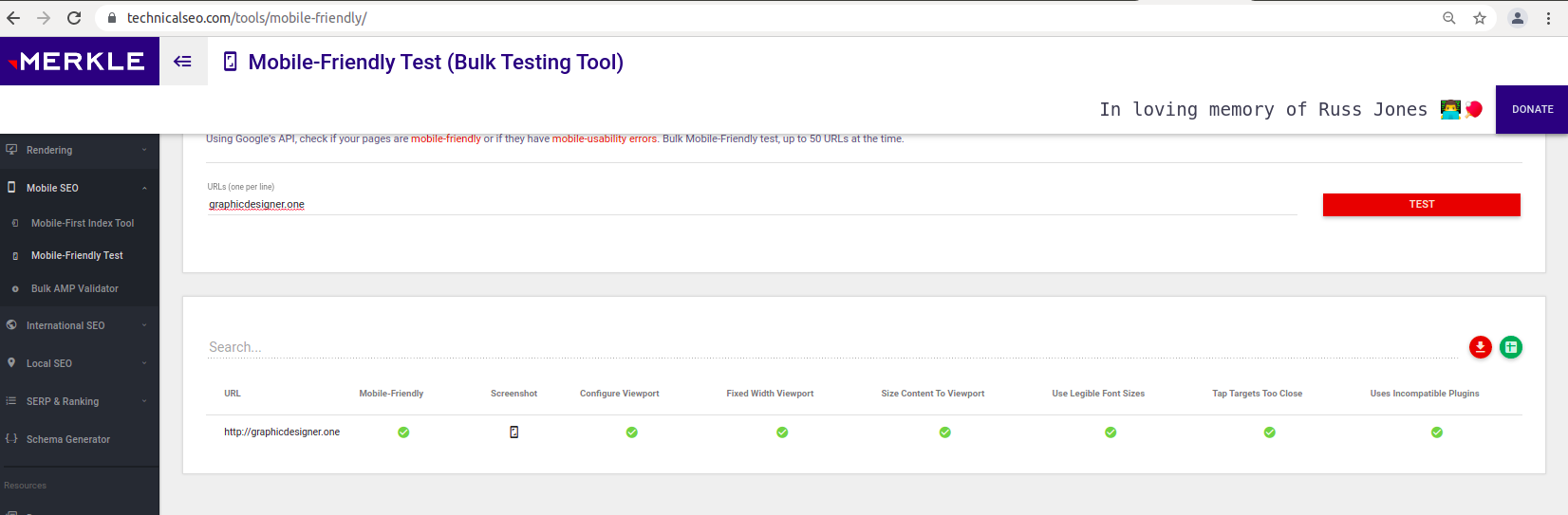
Got good marks on a scan-grading site for optimization:

This is from this testing website, there are some really nice tools.
Now I just need to add content and photos. Also need to flip through the pages- there are excessive tags i needed to delete since i'm using a text HTML editor.
Thanks for visiting.

Post by Chelsea Lee Gilbert
August 9th, 2021
GraphicDesigner.ONE
I bought the domain GraphicDesigner.ONE.Hopefully it will not be confused with .com.

Post by Chelsea Lee Gilbert
|
Call/Voicemail/Text: |
For Graphic Design Services please email: |

Cookies used for advertising, View out Privacy policy here. All Rights Protected, © 2021.